事情是这样的,某次我打开这个网站后台,发现进入后台首页都很慢很慢,使用开发者工具发现静态资源太多,尤其是一些插件所需要的资源文件,慢的时候可能要10秒才能加载完成,想想我这1M的小水管,这加载速度也是情有可原,但是我突然想到,既然我后台能因为静态资源拖慢速度,那前端也可能会因为静态资源拖慢整体加载速度了,作为一个不折腾不舒服的人,这问题肯定得想办法解决啊,虽然这个小破站目前访问人数不多,但是折腾完了我心里舒服啊哈哈哈。
缘由
一开始我这个小破站是开起来全站CDN的(没办法,备案后网站的优势,可以使用国内CDN),但是后面发现因为加上了WordPress缓存插件WP Super Cache之后,这个小破站就有了两层的缓存,这就导致这两者之间缓存出现了问题老是回源,折腾了好久都没折腾好,再加上当时搜索引擎老是不给流量,我就把全站CDN给关了,反正我有专门自建的图床(传送门:放弃腾讯云COS,使用Chevereto自建图床),只是一些简单的HTML、CSS及JavaScript文件,我这1M的小水管也扛得住,所以这么久以来我这小破站也就这么跑着。
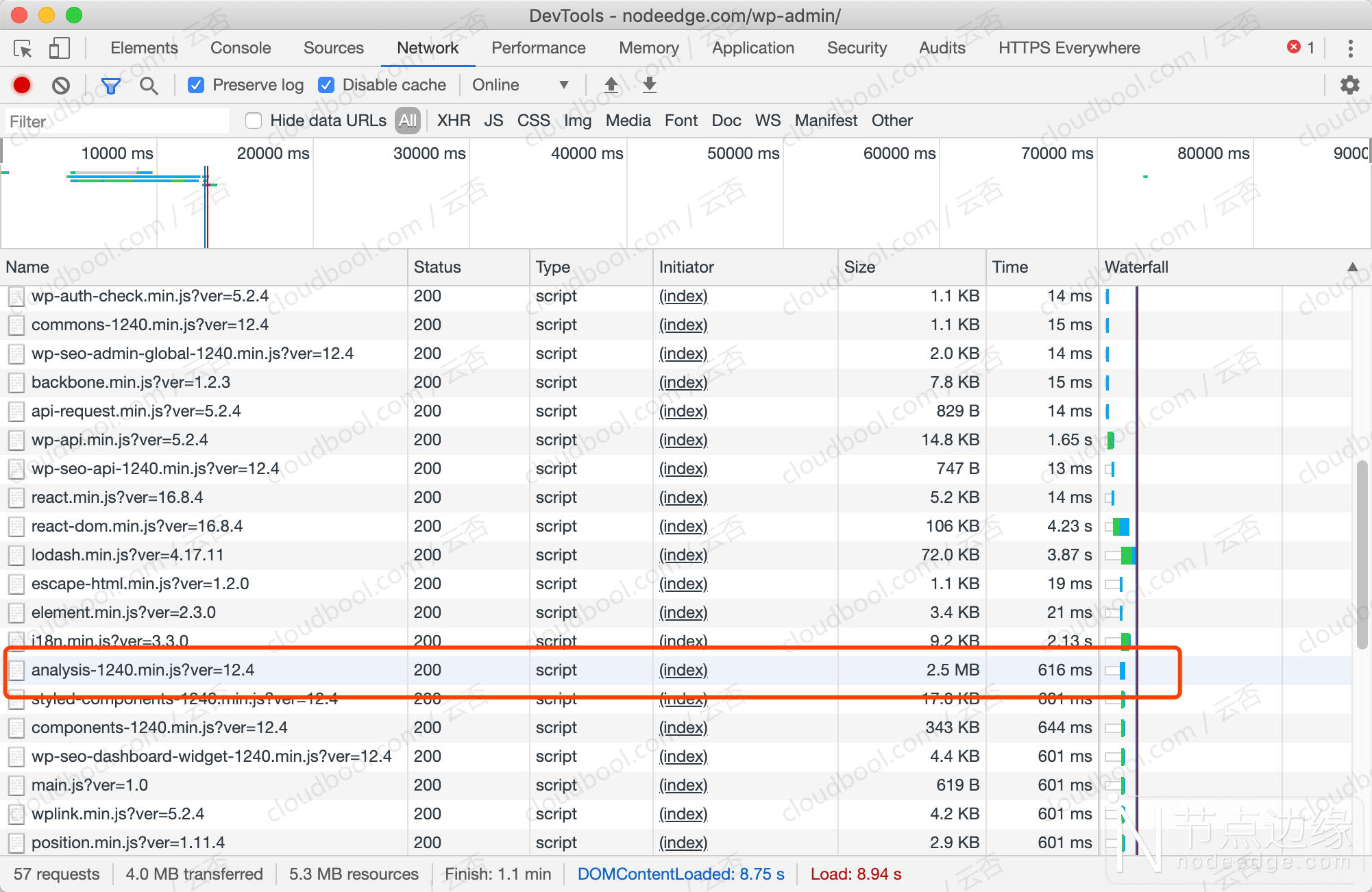
但是最近我发现,进入后台的时候,后台首页非常慢,F12开发者工具发现,是WordPress的一个SEO插件加载文件导致的,文件路径如下:
/wp-content/plugins/wordpress-seo/js/dist/analysis-1240.min.js?ver=12.4
这文件真心大,就这么一个文件就有2.5M的体积,我这1M的小水管加载起来实在是吃力,如图:

别看加载时间才600多ms,这是我配置好了CDN之后的从CDN拉取的速度,要是从源站加载,没有10秒是加载不完的。
如果不是考虑SEO,我肯定是把这个插件给卸载了去,但是做个小破站不容易,还是得向各个搜索引擎低头,这个插件不能卸。
于是我就想,要不和图床一样,把WordPress本身调用的那些静态文件也走CDN算了,反正腾讯云每个月免费的10G流量也用不完,走CDN还能减轻服务器本身的宽带压力,同时也能加快前台后台的访问速度,于是就有了这篇破事水。
使用腾讯云CDN加速WordPress静态文件
因为我的Web服务器使用的是Nginx,我打算通过配置Nginx,让WordPress调用的所有的静态文件都走同一个CDN域名,其实WordPress的静态资源文件主要在wp-includes及wp-content两个目录下面,我只需要单让着两个目录下面的所有文件走CDN就可以。
我这里使用的是x.cloudbool.com作为加速域名配置好了走腾讯云CDN,于是我只需要在这个域名对应的配置文件下面增加下面两个部分就能让上述两个文件夹下面的所有文件走CDN:
location /wp-includes {
root /var/www/wordpress/;
expires 30d;
}
location /wp-content {
root /var/www/wordpress/;
expires 30d;
}
注意文件目录后面不要增加/。增加expires参数是让CDN及浏览器缓存加载之后的文件,减少回源的次数以减轻源站压力。
Nginx字符串替换
上面的几个配置只是让静态资源走了CDN,但是WordPress这边页面还是使用的源站的域名,要想使WordPress从腾讯云CDN调用静态资源,还需要替换一下资源路径,也就是让浏览器去CDN请求原本从源站请求的静态资源。
其实WordPress有插件替换wp-includes及wp-content的域名,但是处于服务器资源考虑,我还是想让Nginx去做这个事,毕竟对于Nginx来说,只是替换几个字符串而已。
在WordPress源站的Nginx配置文件中增加如下几行:
sub_filter 'https://cloudbool.com/wp-content/' 'https://x.cloudbool.com/wp-content/';
sub_filter 'https://cloudbool.com/wp-includes/' 'https://x.cloudbool.com/wp-includes/';
sub_filter_types *;
sub_filter_once off;
注意,这几行要直接放到Server{}里面,我之前试过很多次放到location / {}里面都出现了Nginx字符串替换无效的问题,搞得我一直以为是我的配置有问题,其实就是放错了地方。如果增加上面几行配置之后nginx -t出现了报错,建议升级Nginx版本或者重新编译Nginx增加对应的模块。
eot|ttf|woff|woff2字体文件跨域问题
但是如果只是这么操作的话,会出现一些格式为eot|ttf|woff|woff2的字体文件无法加载的问题,报错信息如下:
Access to font at 'https://x.cloudbool.com/.../fonts/ez-toc-icomoon.ttf?-5j7dhv' from origin 'https://cloudbool.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
GET https://x.cloudbool.com/.../fa-solid-900.ttf net::ERR_FAILED
与此同时,页面上一些比如icon等会无法显示,导致页面美观度低了好多。这问题困扰我很久,最后发现其实很简单,只需要在Nginx配置文件增加几行就行,不卖关子,直接发最终的Nginx配置:
location /wp-includes {
root /var/www/cloudbool/public/;
expires 30d;
}
location /wp-content {
root /var/www/cloudbool/public/;
expires 30d;
location ~* \.(eot|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
add_header accpet */*;
}
}
其实就是在/wp-content里面增加几行,允许字体文件跨域。
添加完了重启Nginx,然后到腾讯云刷新缓存,等几分钟等腾讯云队列处理完毕,字体文件应该就能正常加载了,到这一步差不多WordPress调用的静态资源都是走CDN了。