相信写博客或者做网站相关的,多少都会涉及到图片上传保存下载,自从自己搭建网站开始,我经历过WordPress自带文件管理、COS/OSS直传、Chevereto自建图床,发现用得都不是很顺手,要么是使用起来太麻烦,要么就是小水管带宽服务器扛不住,直到最近注意到腾讯云COS+CDN的搭配既能不占用服务器的宽带,又能快速上传下载文件,而且以我目前的使用量来说基本上不花钱,这里分享下我的折腾过程。
需求及结果
我需求也不算太多,简单来说就是下列几条:
- 在需要分享图片的时候能快速分享出去并且获取到文件的下载地址并插入到编辑器中
- 步骤简单,尽量不要几个窗口切来切去
- 尽量不占用我这台小水管服务器的带宽
- 在合理范围内可以付费,免费的不靠谱,太贵的不值得
- 文件安全性有保障
- 如果遇到恶意攻击,能尽量减少损失
经过各方面的了解,借助腾讯云的COS及CDN再加上开源的uPic,我最终用很低的成本完成了下面我想实现的目的:
- 成本低,目前我的图片及需要分发的文件加起来不到300MB,腾讯云每个月赠送的10G免费流量够用,主要成本就是COS的存储及回源请求
- 文件安全,腾讯云COS的多重备份值得信赖,自行备份也很简单,用官方工具登录之后直接复制对应的存储桶即可
- 文件直接上传到腾讯云,不占用服务器的宽带
- 文件上传简单,利用uPic,鼠标点击两下即可
- 设置好策略,如果遇到恶意请求,关闭腾讯云CDN能尽量减少损失
写在最开始
我现在主用腾讯云,并且域名备案也在腾讯云,所以可以用自己的域名绑定腾讯云CDN,并且享受腾讯云的免费10G CDN流量,如果没有备案域名,可以使用腾讯云提供的子域名,效果也一样。我这里使用子域名cos.cloudbool.com作为演示。
文件上传工具使用的是uPic,项目主页:https://github.com/gee1k/uPic ,对项目作者的付出表示感谢。
创建COS存储桶
进入腾讯云COS,地址如下:
https://console.cloud.tencent.com/cos5/bucket
然后点击创建存储桶,如图:

名字可以随便起,我为了和域名统一就选择了COS,因为服务器在广州地域,所以COS的地域也选择的是广州,这个可以随便选。
需要注意的是访问权限,这里选择私有读写,不允许公共访问里面的文件,为的是恶意访问的时候能减少损失。
COS配合CDN加速
其实COS也支持公网直接访问,但是流量费太贵,直接访问不划算,况且腾讯云还每个月会赠送10G的免费CDN流量,完全可以利用起来。
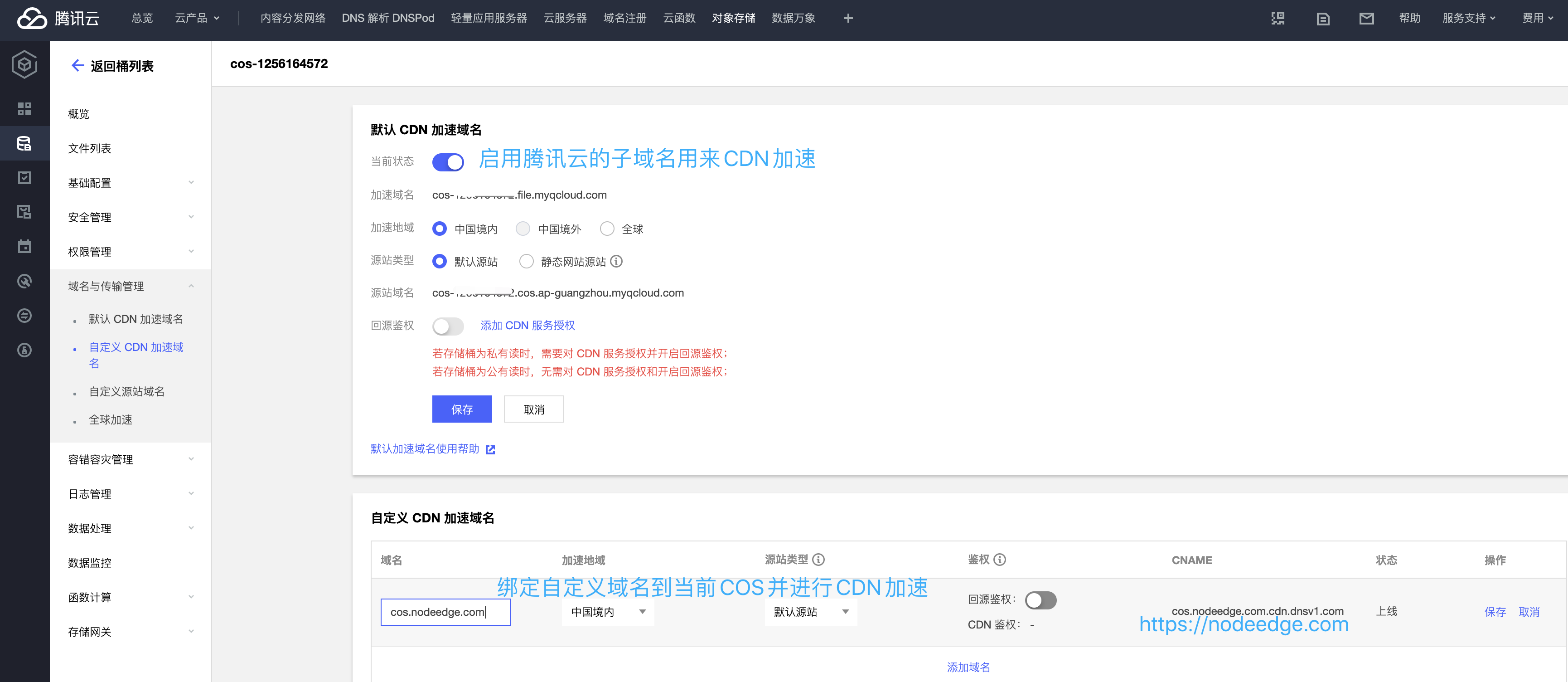
创建完之后,进入存储桶,然后点击左侧的域名与传输管理,如图:

如果没有已备案域名,可以开启默认 CDN 加速域名,我有已备案域名,就不用腾讯云自带的了,直接在下面选择绑定自定义域名,绑定之后,会分配一个CNAME,到域名解析面板添加对应的记录就好了。
绑定的域名,最好是配置HTTPS,腾讯云有免费的TrustAsia证书可以申请,可以全程鼠标点击,不需要输入命令。
这样就为COS配置了CDN加速,但是这样还不够,如果直接访问COS里面的文件,会显示无权限,提示如下:
This XML file does not appear to have any style information associated with it. The document tree is shown below.
<Error>
<Code>AccessDenied</Code>
<Message>Access Denied.</Message>
<Resource>cos-xxxx.cos.ap-guangzhou.myqcloud.com/test.png</Resource>
<RequestId>NjAwMThmYWJfZjJjMjgwOV9mYjIzXzMxZDBkMDc=</RequestId>
<TraceId>OGVmYzZiMmQzYjA2OWNhODk0NTRkMTBiOWVmMDAxODc0OWRkZjk0ZDM1NmI1M2E2MTRlY2MzZDhmNmI5MWI1OWI2NmQ0YjJkZWE3NjcxYTUzN2Q1NDQzNjY0ZmI3ZTMyNmUwYzZjZDkyYzI4N2NlYjliOGQwZDhhYWZkYzdlYzg=</TraceId>
</Error>
这是因为创建COS存储桶的时候选择的是私有读写,所以直接访问会提示无权限,解决方案如下。
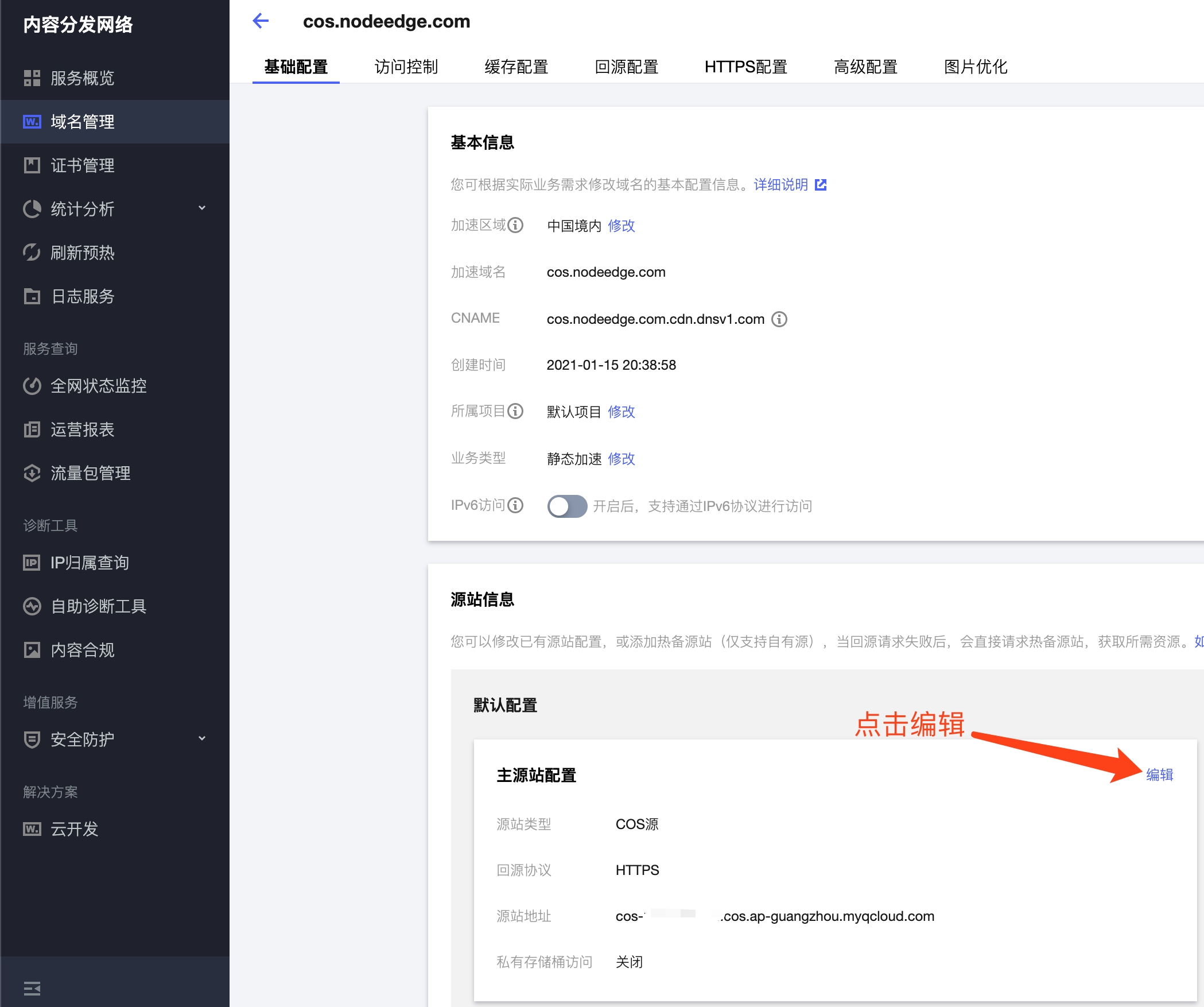
到CDN控制面板,找到对应的域名,比如我上面设置的cos.cloudbool.com,点击域名进入设置,如图:

然后修改源站设置,如图:

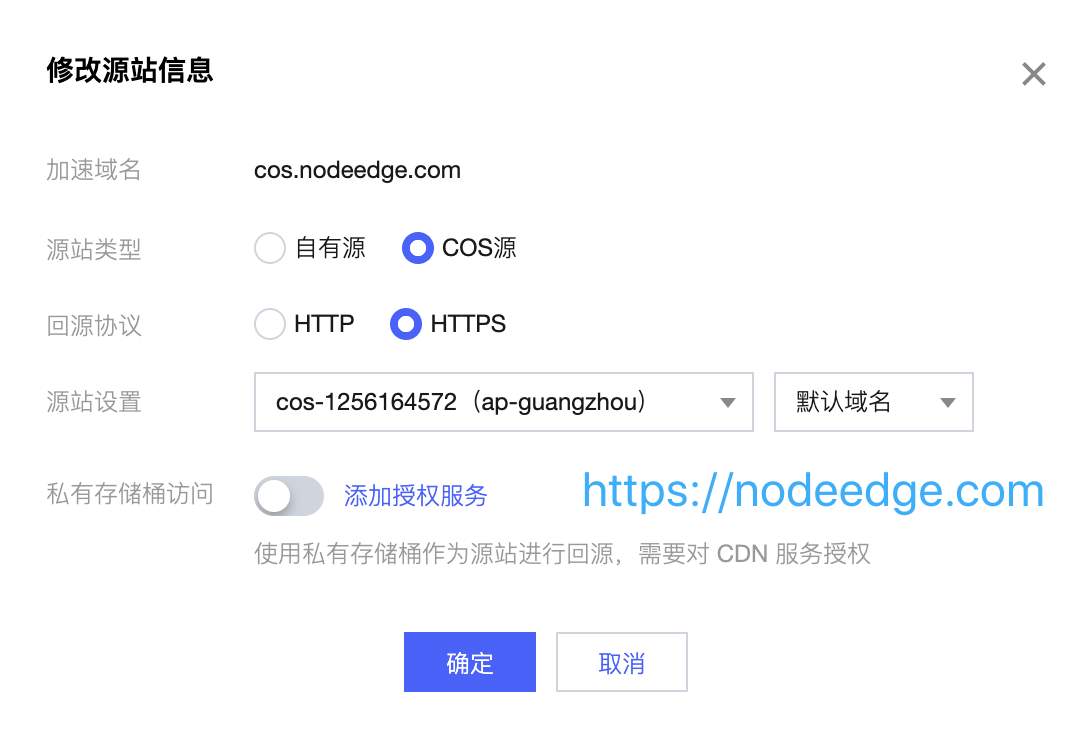
点击添加授权服务,可以选择整个存储桶或者指定路径,勾选同意再确定,回到上一个界面,允许私有存储桶访问就行了,如图:

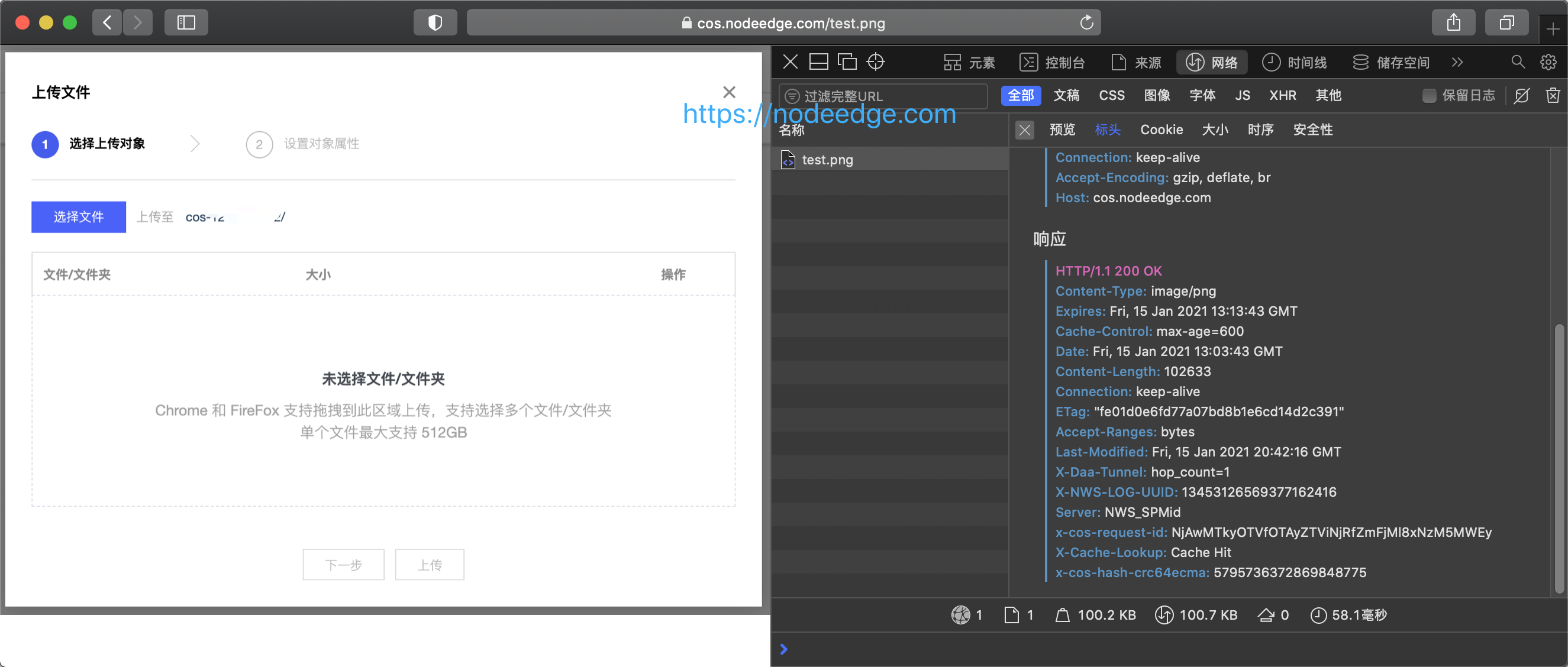
等待腾讯云CDN部署完毕,应该是可以正常访问COS里面的图片了,如图:

现在是通过腾讯云CDN访问的了,测试图片大小是100.7KB。
但是这还不够,如果上传了分辨率大点的图,直接访问有点太费流量,腾讯云提供了图片优化功能可供我们选择。
腾讯云CDN开启数据万象进行图片优化
这是腾讯云数据万象官网的介绍:
数据万象(Cloud Infinite,CI)是基于腾讯云对象存储的数据处理平台,能够实现对云上的图片、视频、音频、文档等数据进行处理,为客户提供专业一体化的数据处理解决方案,涵盖图片处理、内容识别、媒体处理、文档服务等功能,满足您多种业务场景的需求。
功能貌似很强大,我目前只是用到它的图片优化功能。
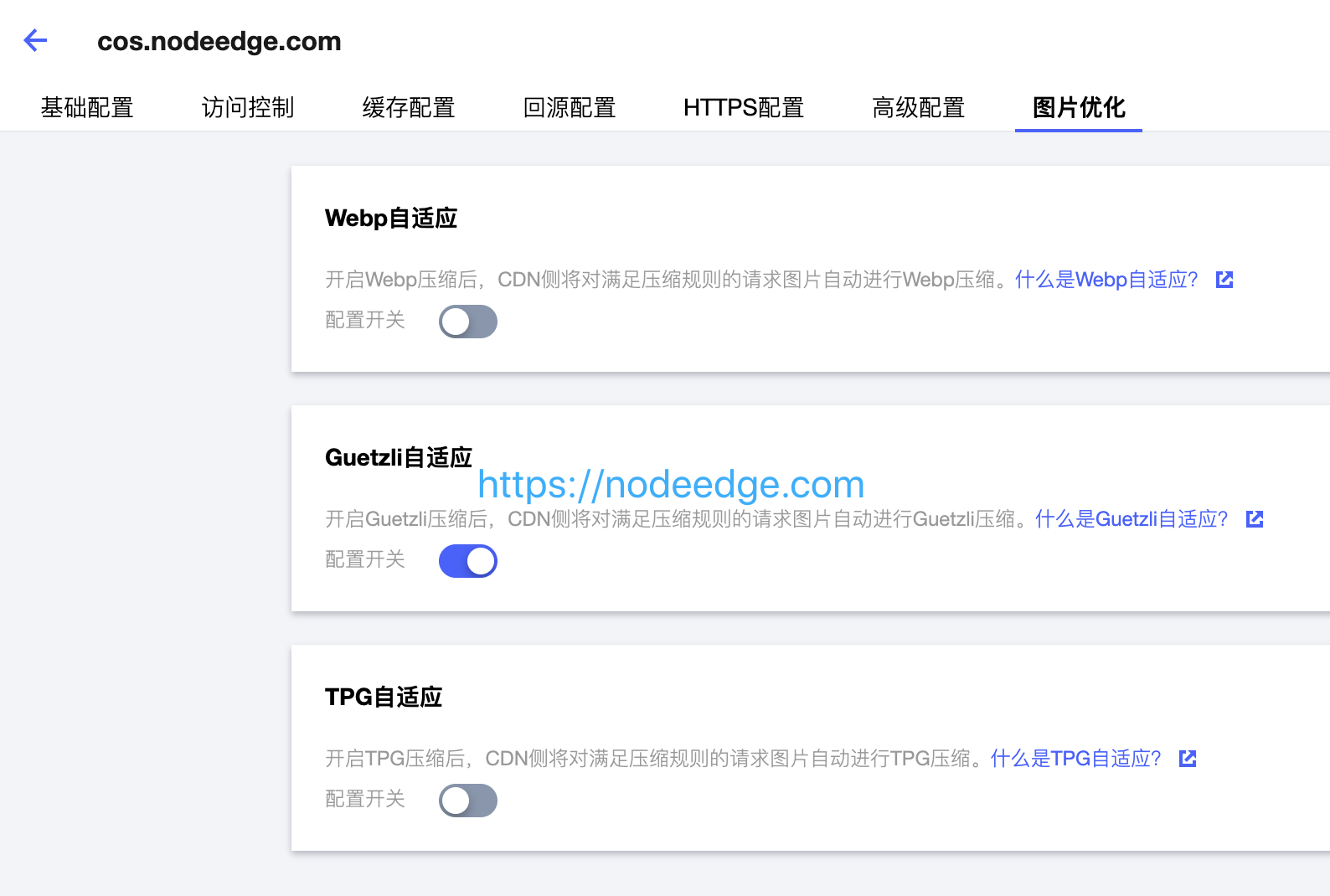
同样的,在腾讯云CDN控制面板点击域名,进去之后选择图片优化,首次进入之后需要开通此项服务,开通之后,有三项服务可选,如图:

分别是Webp自适应、Guetzli自适应及TPG自适应,我目前能用上的就是前面两项,也就是webp和guetzli压缩,根据腾讯云文档,符合要求的情况下可以对图片进行压缩优化,最直接的表现就是,能为图片瘦身节省我们的CDN流量。
需要说明的是,这两项服务都是收费的,目前暂时免费,后期就算收费,费用也不贵,小博客的话基本上接近免费。
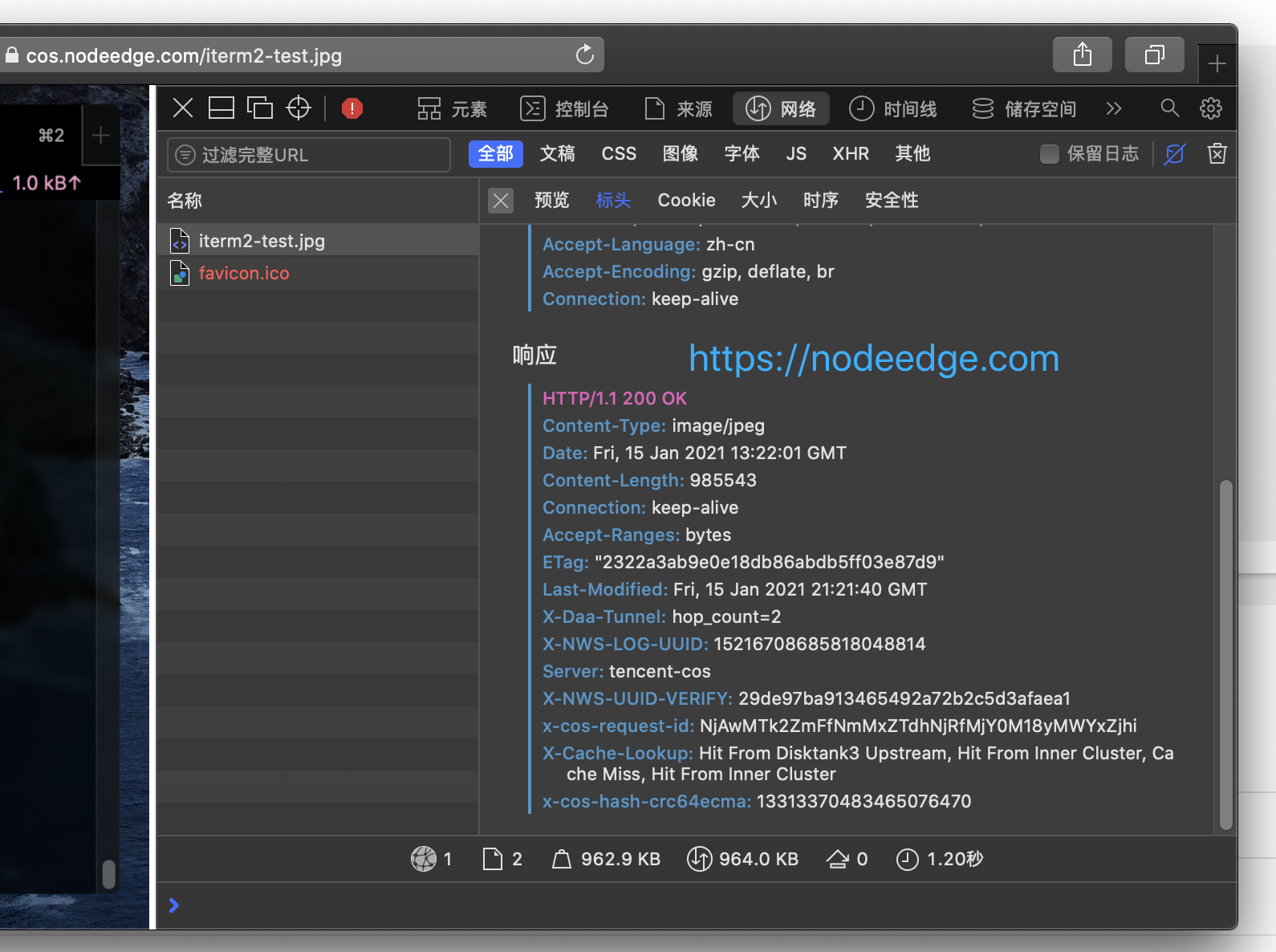
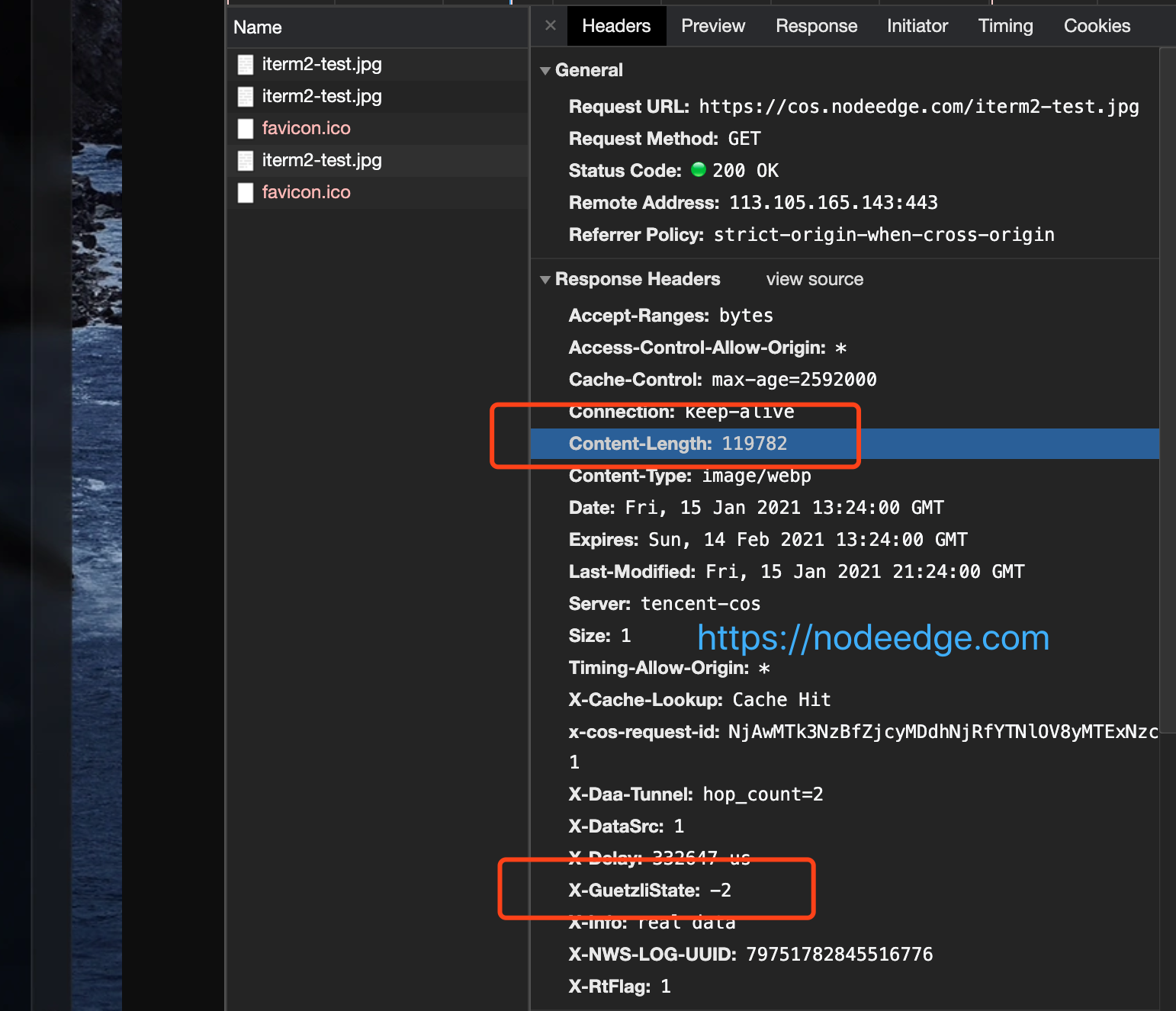
下面是图片优化前后的截图:


压缩之前是962KB,处理完之后大概120KB,节省的流量还是很可观的,图片的变化却基本上肉眼看不出变化。