之前说到Debian 10重新打包Nginx,新增Google、Purge、Brotli及HTTP3等模块,把Nginx重新编译打包加上了HTTP3模块,完成之后忍不住想把这个我正在用的服务器也给升级一下,这里记录一下我的配置过程,希望能给有同样需求的朋友参考下。
Nginx开启HTTP3配置
我现在这个网站使用的服务器是腾讯云,系统为Debian 10 x64,Nginx版本为1.16.1,编译过程见上面链接,博客系统使用的是WordPress,PHP版本是Debian10自带的7.3.14,折腾之后的完整Nginx配置文件如下:
server{
listen 443 ssl http2;
listen [::]:443 ssl http2;
listen 443 quic reuseport;
listen [::]:443 quic reuseport;
server_name cloudbool.com;
index index.html index.php;
root /path/to/cloudbool/;
ssl_certificate /path/to/ssl/cloudbool-wildcard.crt;
ssl_certificate_key /path/to/ssl/cloudbool-wildcard.key;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
ssl_session_tickets on;
ssl_session_cache builtin:1000 shared:SSL:10m;
ssl_dhparam /path/to/ssl/dhparam.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" always;
add_header alt-svc 'h3-29=":443"; ma=86400';
location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$
{
deny all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
client_max_body_size 2m;
access_log /var/log/nginx/cloudbool.log;
error_log /var/log/nginx/cloudbool-error.log;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.3-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
server
{
listen 80;
server_name cloudbool.com;
location / {
rewrite ^/(.*)$ https://cloudbool.com/archive/$1 permanent;
}
}
2021-02-23 Update:
重新编译了一下Nginx,将HTTP3草案版本支持到了29。
放行UDP 443端口
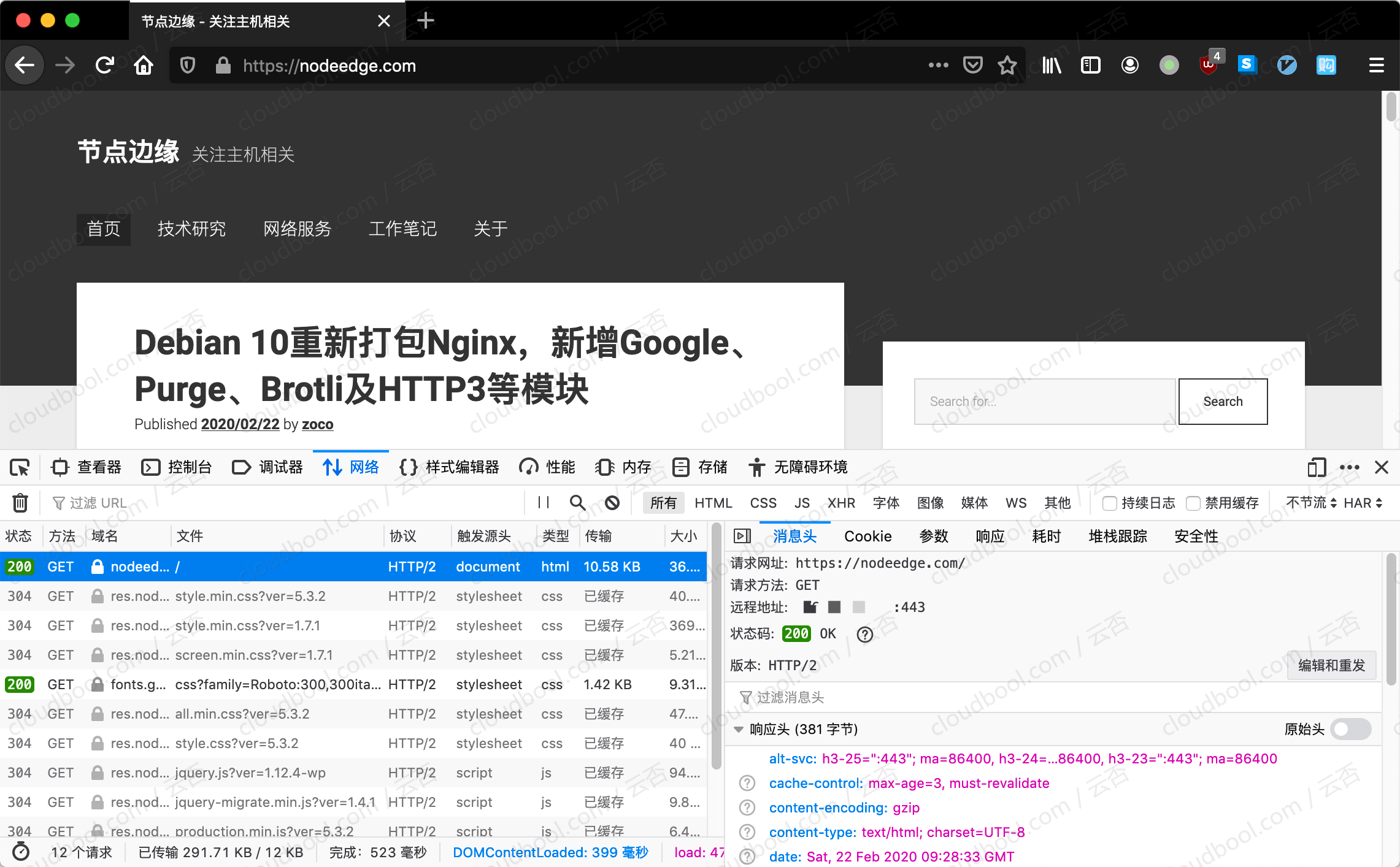
HTTP3的技术原理我就不去不懂装懂去赘述了,对于国内的云,还是需要放行UDP 443端口的,毕竟HTTP3走的是UDP协议,配置完之后我使用Firefox测试发现走的还是HTTP2,如图:
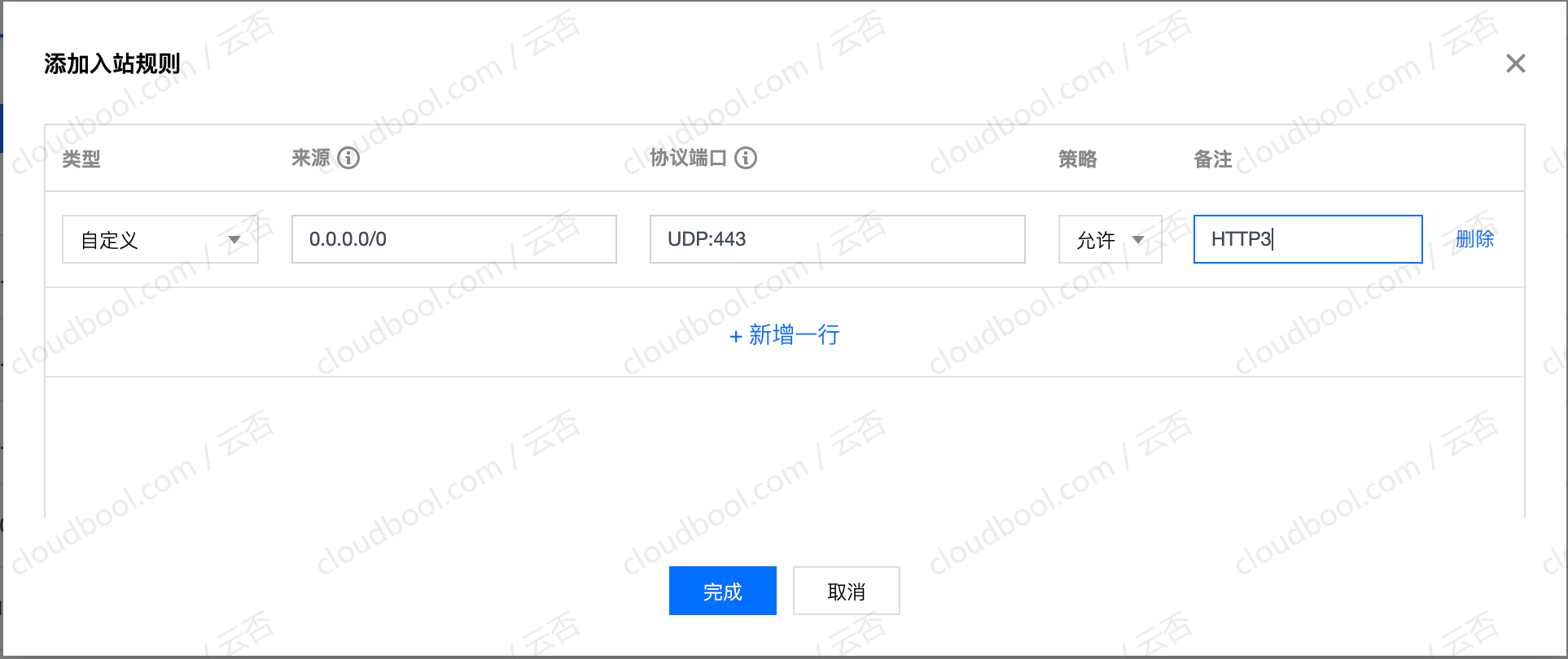
然后检查了下配置,想了想,应该是UDP的443端口没放行,然后到腾讯云安全组加了条规则,如图:
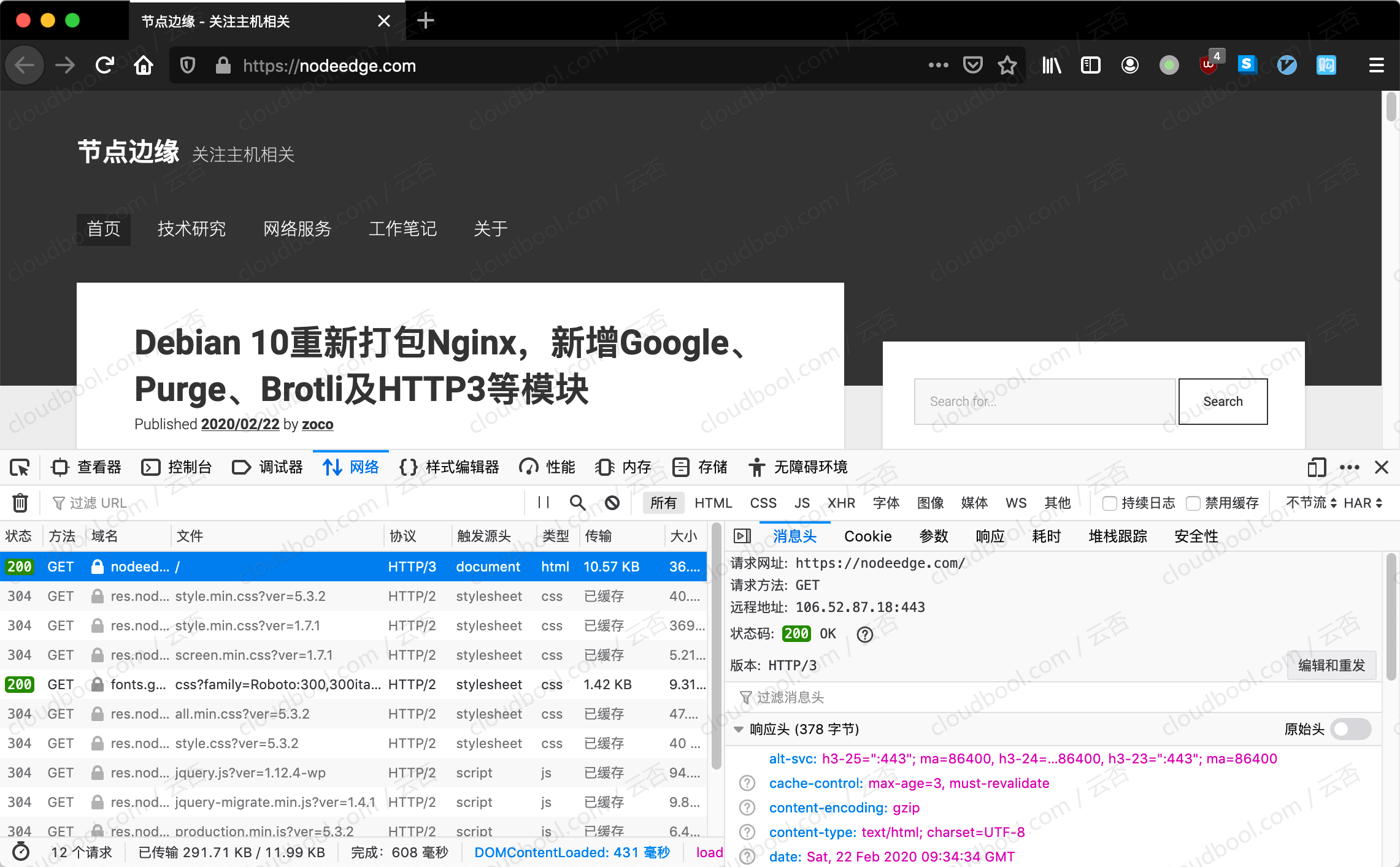
然后刷新浏览器,再次测试发现走的就是HTTP3了,如图:
顺带一提,我是用的是macOS,日常使用的是Google Chrome,我没有找到能在命令行加参数启动的办法,所以我使用的是最新版的Firefox,启用HTTP3很简单,打开about:config 页面,然后启用network.http.http3.enabled ,再打开开发者工具就能看到了。
HTTP3网站演示
本站目前就配置了HTTP3,按照上述配置调整好浏览器就能看到实际效果。
HTTP3遇到的bug
经过我这几个月的实际使用,目前已知的bug就是无法配置RSA及ECC双证书,单独使用RSA或者ECC证书都没问题,如果配置RSA及ECC双证书会出现只使用RSA证书的情况,测试了很多配置都是这样,不知道是我配置有问题还是这个版本存在bug?
提示
并不是所有网络都能成功使用HTTP3协议,同一个网站,我这边的测试显示,电信网络无法启用HTTP3,但是移动宽带下却能成功启用,具体原因未知,猜测跟运营商对UDP的QOS有关?
建议需要考虑浏览器证书兼容性的场景还是先不要尝鲜,等稳定一点再上。
折腾完发现,好像目前来说并没有多大用出,毕竟大多数浏览器当前都还不支持HTTP3。